تصور کنید یک فایل داریم با نام data.json و محتوای درون آن شامل یک آرایه از آبجکت های json است.
هدف ما اینه که میخواهیم علاوه بر اینکه این فایل رو میخونیم و اطلاعاتش رو درون یک متغیر ذخیره میکنیم. یک عضو دیگه هم به آرایه اضافه کنیم و آرایه جدید رو درون فایل data.json بنویسیم.
const fs = require('fs');
let data = fs.readFileSync('data.json');
data = JSON.parse(data);
data.push({myName:"Mokhtar"});
fs.writeFileSync('data.json',JSON.stringify(data));
console.log(data);
تصور کنید فایل data.json وجود نداشته باشد و ما برنامه رو اجرا کردیم. برنامه کرش میکنه و خطا میده. در صفحه مرجعی که برای جاواسکریپت تهیه کردم، ساختار try , catch , finally توضیح داده شده که الان به دردمون میخوره و میتونیم کاری کنیم که برنامه به کار خودش ادامه بده و خطا رو در کنسول چاپ کنه.
try{
let data = fs.readFileSync('data.json');
data = JSON.parse(data);
data.push({myName:"Mokhtar"});
fs.writeFileSync('data.json',JSON.stringify(data));
console.log(data)
}catch(err){
console.log(err)
}
console.log('program working whitout any crash 1.');
console.log('program working whitout any crash 2.');
console.log('program working whitout any crash 3.');
console.log('program working whitout any crash 4.');
console.log('program working whitout any crash 5.');
فایل data.json رو تغییر نام بدید و برنامه رو اجرا کنید. تمام پیام ها انتهای کدمون لاگ میشن که یعنی برنامه متوقف نشده و داره به کارش تا خط آخر ادامه میده.

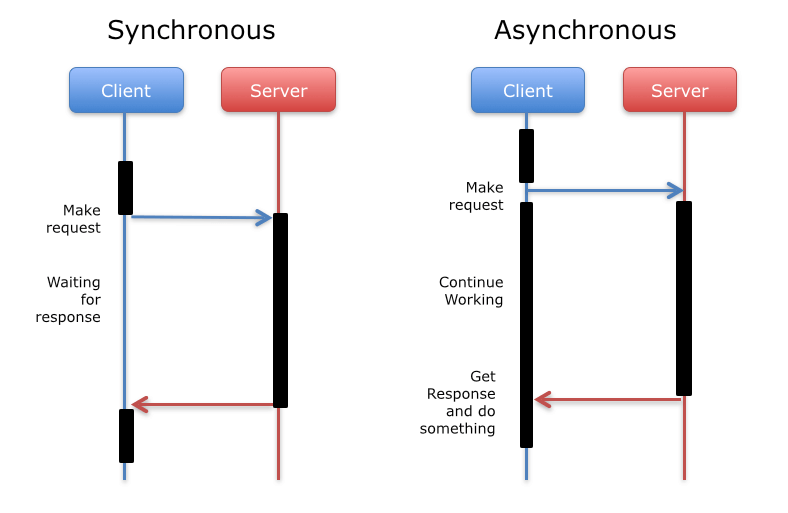
فرق اساسی Async با Sync در زمان اجرای دستورات است. در Sync یک درخواست بلافاصله اجرا می شود و بقیه سیستم باید منتظر پایان آن بماند. اما در Async درخواست به سیستم ارسال میشود و سیستم عامل قول میدهد که پایان آن را اعلام کند اما اینکه دقیقا کی انجام میشود معلوم نیست.
استفاده از Async به معنی سریعتر شدن اجرای برنامه نیست. تضمینی وجود ندارد که متدهای Async به صورت موازی در Thread مجزا اجرا شوند.تصمیم گیری آن به عهده ی سیستم است. در واقع Async با برنامه نویسی موازی فرق دارد. در برنامه نویسی موازی سیستم عامل را مجبور می کنید از چند Thread جداگانه برای اجرای عملیات استفاده کند اما در Async این انتخاب به عهده ی سیستم عامل است.
از آنجا که زمان پایان در Async مشخص نیست Thread بعد از ارسال Task به سیستم عامل آزاد میشود و می تواند Request جدیدی را دریافت کند. می توان گفت در حالت Sync منابع سیستم بعد از پایان یک Request آزاد میشود اما در Async بعد از شروع Request آزاد میشود. با این روش صف زودتر پیش میرود و احتمال اینکه درخواستی به علت زمان طولانی شدن زمان انتظار برگشت بخورد کمتر می شود.
در Async کار آهسته و پیوسته پیش میرود و همیشه حرکت رو به جلو وجود دارد. اما در Sync پیشرفت مقطعی است. وقتی ترافیک سرور بالا می رود عدم پیشرفت به خطای Server Time Out منجر میشود. در سرور Sync این حالت تا چند برابر (به صورت توانی) زودتر پیش می آید.
نتیجه
در وب توصیه میشود از متدهای Async استفاده کنید. معمولا پیاده سازی متدهای Async پیچیده تر است و کد نویسی آن زمان بیشتری می برد. اما در این روش منابع سرور به سرعت آزاد میشود و می تواند به Request های بیشتری پاسخ دهد. مخصوصا زمانی که با فایل یا دیتابیس کار می کنید.
منبع : کدهک
منبع : وبسایت سایت آموزی
| تعریف نوع سند | <!DOCTYPE> |
| تعریف یک سند HTML | <html> |
| تعریف اطلاعات مربوط به سند | <head> |
| تعریف یک عنوان برای سند | <title> |
| تعریف بدنه اصلی سند | <body> |
| تعریف تیتر عناوین سرصفحه | <h1> ... to ... <h6> |
| تعریف یک پاراگراف | <p> |
| درج یک شکست خط (حالت اینتر زدن) | <br> |
| تعریف تغییر موضوع یا جدا کردن محتوای صفحه از یکدیگر | <hr> |
| درج یادداشت یا همان کامنت | <!-- ... --> |
| توضیحات | خواص | تگ |
|---|---|---|
| کلمه ای که مخفف چند کلمه است | <abbr> | |
| درج اطلاعات تماس نویسنده، صاحب سند یا مقاله | <address> | |
| ضخیم یا شاخص کردن قسمتی از متن | <strong> | |
| جدا کردن بخشی از متن که ممکن است جهتش تغییر کند | <bdi> | |
| جهت فعلی متن را نادیده میگیرد و حروف را برعکس میچیند | <bdo> | |
| تعریف بخشی از متن که از جای دیگری (منبع دیگری) نقل شده است | cite | <blockquate> |
| تعریف عنوان یک اثر | <cite> | |
| تکه ای از متن که فونت زبان ماشین (کد کامپیوتر) دارد | <coed> | |
| تعریف متنی که از سند حذف شده است. (متن خط خورده) | cite - datetime | <del> |
| نمونه تعیین کننده یک اصطلاح را نشان میدهد (فونت متفاوت) | <dfn> | |
| تعریف یک متن تاکید شده (فونت متفاوت) | <em> | |
| تعریف بخشی از متن با حالت مفهومی مثل آیکن ها | <i> | |
| تعریف متنی که در یک سند درج شده است، (زیر خط دار) بر عکس <del> | cite - datetime | <ins> |
| تعریف ورودی صفحه کلید با فونت کامپیوتری | <kbd> | |
| هایلایت کردن قسمتی از متن | <mark> | |
| تعریف یک مقیاس اندازه گیری در یک محدوده مشخص | form - high - low - min - max - optimum - value | <meter> |
| تعریف یک متن قالب بندی و پیش فرمت شده | <pre> | |
| تعریف پیشرفت یک کار یا پروسه را نشان میدهد | form - high - low - min - max - optimum - value | <progress> |
| تعریف یک نقل قول کوتاه | cite | <q> |
| حاشیه نویسی روبی | <rp> | |
| مربوط به زبانهای آسیای شرقی مثل چین و ژاپن | <rt> | |
| حاشیه نویسی روبی | <ruby> | |
| متنی را تعریف میکند که گزاره درستی نیست، اما قبلا درست بوده | <s> | |
| خروجی نمونه از یک برنامه کامپیوتری با فونت مخصوص | <samp> | |
| متن با اندازه کوچک | <small> | |
| متن یا کلمه ای که زیر مجموعه متن یا کلمه دیگری است (پائین متن والد) | <sub> | |
| متن یا کلمه ای که زیر مجموعه متن یا کلمه دیگری است (بالای متن والد) | <sup> | |
| تعریف یک قالب (توسط کلاینت قابل مشاهده نیست) | <template> | |
| تعریف یک عنصر برای نمایش زمان | datetime | <time> |
| تعریف یک متن زیرخط دار | <u> | |
| تعریف متنی که نام یک متغیر را نشان میدهد | <var> | |
| تعریف یک شکست خط احتمالی | <wbr> |
توضیح تگ meterr : اگر مقدار از low کمتر باشد و optimum از high بیشتر باشد (رنگ قرمز میشود). اگر مقدار از high بیشتر باشد و optimum از low کمترباشد (رنگ قرمز میشود). بقیه مقادیر با رنگ زرد و سبز نمایش داده میشوند. موارد کاربردی : مثلاً مصرف دیسک و نمرات.
میتوان با طول و عرض و سایه به آن استایل و انیمیشن داد.
| توضیحات | خواص | تگ |
|---|---|---|
| تعریف یک فرم html برای قرار دادن ورودی های کاربر | enctype - method - novalidate - onreset - onsubmit - target - accept_charset action - autocomplete - name | <form> |
| تعریف یک کنترل ورودی | alt - autocomplete - autofocus - dirname - disabled - form - formaction height - list max - maxlength - min - multiple - name - onload - pattern - placeholder - readonly - required - size - src - step - type - value - width | <input> |
| تعریف یک کنترل ورودی چندخطی | autofocus - dirname - disabled - form - maxlength - name - placeholder - readonly - required wrap - cols - rows - | <textarea> |
| تعریف دکمه قابل کلیک | autofocus - disabled - form - formaction - name - type - value | <button> |
| تعریف یک لیست افتادنی dropdown | autofocus - disabled - form - multiple - name - required - size | <select> |
| تعریف گروهی از گزینه های مرتبط در یک لیست | disabled - label | <optgroup> |
| تعریف یک گزینه درون لیست افتادنی | disabled - value - label - selected | <option> |
| تعریف یک برچسب یا عنوان برای عناصر فرم | form - for | <label> |
| گروه بندی عناصر مربوط به هم درون یک فرم | disabled - name | <fieldset> |
| تعریف یک عنوان برای عنصر <fieldset> | <legend> | |
| لیستی از گزینه های از پیش تعریف شده برای کنترل ورودی را مشخص میکند | <datalist> | |
| تعریف نتیجه یک محاسبه | form - for | <output> |
| تعریف یک فریم درون خطی یا inline در صفحه | height - name - onload - src - width - sandbox - srcdoc | <iframe> |
| توضیحات | خواص | تگ |
|---|---|---|
| تعریف یک تصویر | alt - height - onload - src - width - ismap - usemap | <img> |
| تعریف یک نقشه با مختصات تصویر در سمت کلاینت | name | <map> |
| تعریف یک محدوده درون نقشه تصویر | alt - coords - download - href - hreflang - media - rel - shape - target | <area> |
| قابل استفاده برای کشیدن گرافیک دلخواه در جاوااسکریپت | height - width | <canvas> |
| تعریف یک عنوان برای عنصر <figure> در بالا و پائین آن | <figcaption> | |
| محتوای مربوط به خود را مشخص میکند | <figure> | |
| یک ظرف برای منایع تصویری متعدد تعریف میکند | <picture> | |
| تعریف یک ظرف برای گرافیک یا تصویر svg | <svg> |
| توضیحات | خواص | تگ |
|---|---|---|
| تعریف یک محتوای صوتی | رجوع به پائین جدول | <audio> |
| تعریف منبع محتوای چندرسانه ای برای عناصر رسانه مثل audio,video,picture | media - sizes - src - srcset - type | <source> |
| تعریف متن آهنگ برای audio, video | default - kind - label - oncuechange - srclang | <track> |
| تعریف یک ویدئو یا فیلم | رجوع به پائین جدول | <video> |
خواص مربوط به تگ های audio و video
onvolumechange
onwaiting
preload
src
autoplay
controls
loop
muted
onabort
oncanplay
oncanplaythrough
ondurationchange
onemptied
onended
onerror
onloadeddata
onloadedmetadata
onloadstart
onpause
onplay
onplaying
onprogress
onratechange
onseeked
onseeking
onstalled
onsuspend
ontimeupdate
| توضیحات | خواص | تگ |
|---|---|---|
| تعریف یک لینک anchor | target - href - hreflang - rel - onload - media - type | <a> |
| تعریف ارتباط بین یک سند و یک منبع خارجی (معمولاً برای الحاق css به سند html) | target - hreflang - rel - onload - media - type - sizes | <link> |
| تعریف مجموعه لینک های ناوبری | ----- | <nav> |
| توضیحات | خواص | تگ |
|---|---|---|
| تعریف یک لیست غیر ترتیبی | <ul> | |
| تعریف یک لیست ترتیبی | <ol> | |
| تعریف یک آیتم لیست | <li> | |
| تعریف یک لیست توضیحی | <dl> | |
| تعریف نام یا اصطلاح (تیتر عنوان) درون لیست توضیحی | <dt> | |
| تعریف توضیحات مربوط به لیست توضیحی | <dd> |
| توضیحات | خواص | تگ |
|---|---|---|
| تعریف یک جدول | ----- | <table> |
| تعریف عنوان یا برچسب جدول | ----- | <caption> |
| تعریف سلول هدر درون یک جدول | colspan - headers - rowspan - scope | <th> |
| تعریف یک ردیف در جدول | ----- | <tr> |
| تعریف یک سلول در جدول | colspan - headers - rowspan | <td> |
| گروه بندی محتوای سرصفحه | ------ | <thead> |
| گروه بندی محتوای بدنه جدول | ------ | <tbody> |
| گروه بندی محتوای فوتر جدول | ------ | <tfoot> |
| خصوصیات ستون را برای هر ستون در داخل عنصر <colgroup> را مشخص می کند | ------ | <col> |
| یک گروه از یک یا چند ستون برای قالب بند درون جدول مشخص میکند | ----- | <colgroup> |
| توضیحات | خواص | تگ |
|---|---|---|
| تعریف کدهای استایل css درون سند html | media - onerror - onload - type | <style> |
| تعریف یک بخش یا بلوک درون سند | <div> | |
| تعریف یک بخش یا بلوک درون سند | <span> | |
| تعریف هدر برای یک سند یا یک بخش | <header> | |
| تعریف فوتربرای یک سند یا یک بخش | <footer> | |
| محتوای اصلی یک سند را مشخص می کند | <main> | |
| تعریف یک بخش درون یک سند | <section> | |
| تعریف یک مقاله | <article> | |
| محتوای کناری را جدا از محتوای صفحه تعریف میکند | <details> | |
| جزئیات دیگری را تعریف میکند که کاربر میتواند آنرا مشاهده یا مخفی کند | <dialog> | |
| یک کادر یا پنجره گفتگو را تعریف میکند | <summary> | |
| میتوان یک محتوای قابل خواندن یا قابل ترجمه توسط ماشین های مترجم را ایجاد نمود. | <data> |
| توضیحات | خواص | تگ |
|---|---|---|
| اطلاعات مربوط به سند را تعریف میکند | ---- | <head> |
| متادیتا (اطلاعات متا/ابر داده) را در مورد یک سند html تعریف میکند | charset - content - http-equiv - name | <meta> |
| مسیر اصلی مربوط به یک سند html را برای کلیه url های نسبی در یک سند مشخص میکند | href - target | <base> |
| توضیحات | خواص | تگ |
|---|---|---|
| تگ های اسکریپت سمت کلاینت | async - charset - defer - onerror - onload - src - type | <script> |
| محتوای جایگزین برای کاربرانی که مرورگرشان از جاوااسکریپت پشتیبانی نمیکند | ----- | <noscript> |
| یک ظرف را برای یک برنامه خارجی (غیر html) تعریف میکند | onerror - src - type - height - onabort - oncanplay - width | <embed> |
| یک شی تعبیه شده را تعریف میکند مثلاً فلش swf | onerror - src - type - height - onabort - oncanplay - width form | <object> |
| پارامتری را برای یک شی تعریف میکند | ----- | <param> |
| توضیحات | خواص | تگ |
|---|---|---|
| تگ های اسکریپت سمت کلاینت | async - charset - defer - onerror - onload - src - type | <script> |
| محتوای جایگزین برای کاربرانی که مرورگرشان از جاوااسکریپت پشتیبانی نمیکند | ----- | <noscript> |
| یک ظرف را برای یک برنامه خارجی (غیر html) تعریف میکند | onerror - src - type - height - onabort - oncanplay - width | <embed> |
| یک شی تعبیه شده را تعریف میکند مثلاً فلش swf | onerror - src - type - height - onabort - oncanplay - width form | <object> |
| پارامتری را برای یک شی تعریف میکند | ----- | <param> |
| توضیحات | خواص | تگ |
|---|---|---|
| تعریف کدهای استایل css درون سند html | media - onerror - onload - type | <style> |
| تعریف یک بخش یا بلوک درون سند | <div> | |
| تعریف یک بخش یا بلوک درون سند | <span> | |
| تعریف هدر برای یک سند یا یک بخش | <header> | |
| تعریف فوتربرای یک سند یا یک بخش | <footer> | |
| محتوای اصلی یک سند را مشخص می کند | <main> | |
| تعریف یک بخش درون یک سند | <section> | |
| تعریف یک مقاله | <article> | |
| محتوای کناری را جدا از محتوای صفحه تعریف میکند | <details> | |
| جزئیات دیگری را تعریف میکند که کاربر میتواند آنرا مشاهده یا مخفی کند | <dialog> | |
| یک کادر یا پنجره گفتگو را تعریف میکند | <summary> | |
| میتوان یک محتوای قابل خواندن یا قابل ترجمه توسط ماشین های مترجم را ایجاد نمود. | <data> |
| توضیحات | خواص | تگ |
|---|---|---|
| تعریف یک جدول | ----- | <table> |
| تعریف عنوان یا برچسب جدول | ----- | <caption> |
| تعریف سلول هدر درون یک جدول | colspan - headers - rowspan - scope | <th> |
| تعریف یک ردیف در جدول | ----- | <tr> |
| تعریف یک سلول در جدول | colspan - headers - rowspan | <td> |
| گروه بندی محتوای سرصفحه | ------ | <thead> |
| گروه بندی محتوای بدنه جدول | ------ | <tbody> |
| گروه بندی محتوای فوتر جدول | ------ | <tfoot> |
| خصوصیات ستون را برای هر ستون در داخل عنصر <colgroup> را مشخص می کند | ------ | <col> |
| یک گروه از یک یا چند ستون برای قالب بند درون جدول مشخص میکند | ----- | <colgroup> |
پروفایل

نکات، تجربیات، محتوای آموزشی و مطالب گردآوری شده در حوزه برنامه نویسی وب



