حافظه میانگیر (Buffer)، در لغت به معنای حائل یا میانگر میباشد که در علوم مختلف به شکلی متفاوت به مفهوم یک حافظهٔ میانجی یا موقت بکار میرود.
بافر یا buffer عمومأ در علوم کامپیوتر و الکترونیک بیشتر به کار میرود که معمولأ اشاره به حافظه موقت یک سیستم دارد.
مثال:
buffer size = 1Mb به معنی این است که حافظه موقت این سیستم برابر با ۱ مگابایت میباشد یا: اندازه حافظه موقت = 1Mb
مثلاً در شیمی محلول بافر محلولی است که ph را ثابت نگه میدارد، بنابراین به کمک این محلول میتوان در مراحل گوناگون یک فرایند شمیایی ph را ثابت نگه داشته و آن را اندازهگیری نماییم. مدارهای بافر نیز در الکترونیک مفهومی نزدیک به این دارند. به این صورت که دادههای سیگنال دریافتی را در خود نگهداری نموده و بر حسب نیاز به سیستم بعدی تحویل میدهند. مدارهای بافر بهطور کلی به دو دسته آنالوگ و دیجیتال تقسیم میشوند.
معرفی بافرها
بافر به فضایی از حافظه اشاره دارد که از آن برای ذخیرهسازی موقت دادهها استفاده میشود. یک بافر به طور معمول، بین دستگاههایی که از لحاظ سرعت با یکدیگر هماهنگ نیستند، مورد استفاده قرار میگیرد، به طوری که این بافرها بدون اینکه به دادهها آسیب برسانند، میتوانند عملیات در حال اجرا را در یک سرعت به خصوص نگهدارند. از بافرها در node.js، زمانی استفاده میشود که با یک جریان فایل (دقت کنید منظور از جریان یا stream، دنباله ایی متوالی از دادهها است) یا جریان tcp که عمدتاً دارای دادههای باینری (binary) یا هشتتایی (octets) هستند، روبرو میشویم.
برای استفاده از بافرها نیاز به وارد کردن ماژول خاصی نیست، یک کللاس عمومی از آبجکت global است که در همه جای برنامه میتوانید از متودهای آن استفاده کنید.
برخی از متودهای مربوط به کار بافرها
Buffer.alloc(size[, fill[, encoding]]) Buffer.allocUnsafe(size) Buffer.from(string[, encoding]) buf.compare(target[, targetStart[, targetEnd[, sourceStart[, sourceEnd]]]]) Buffer.concat(list) buf.copy(target[, targetStart[, sourceStart[, sourceEnd]]]) buf.equals(otherBuffer) buf.fill(value) buf.indexOf(value) buf.length buf.slice([start[, end]]) ()buf.toJSON buf.toString([encoding[, start[, end]]])
آموزش جریان داده یا Streams در Node.js : کار با Filestream و Pipes در Node.js
Filestream در Node.js
Node به عنوان مکانیسم انتقال داده از جریانهای گسترده استفاده می کند. به عنوان مثال ، هنگامی که شما با استفاده از تابع console.log ، چیزی را به کنسول منتقل می کنید ، در واقع از یک جریان برای ارسال اطلاعات به کنسول استفاده می کنید. Node.js همچنین قابلیت جابجایی داده ها از پرونده ها را دارد تا بتوان آنها را به طور مناسب خواند و نوشت. اکنون به نمونه ای از چگونگی استفاده از جریان ها برای خواندن و نوشتن از پرونده ها خواهیم پرداخت. برای این مثال باید مراحل زیر را دنبال کنیم.
مرحله 1) یک پرونده با نام data.txt ایجاد کنید که داده های زیر را دارد. بگذارید فرض کنیم این پرونده در درایو D دستگاه محلی ما ذخیره شده است.
- آموزش در Node.js
- مقدمه
- مناسبت ها
- مولدها
- اتصال داده
- استفاده از جاسمین
مرحله 2) کد مربوطه را بنویسید که از خواندن داده ها از پرونده استفاده می کند.

var fs = require("fs");
var stream;
stream = fs.createReadStream("D://data.txt");
stream.on("data", function(data) {
var chunk = data.toString();
console.log(chunk);
});
1.ما ابتدا ماژول های ‘fs’ را نیاز داریم که که شامل تمام عملکردهای مورد نیاز برای ایجاد جریان ها است.توضیح کد:
2.در مرحله بعدی ما با استفاده از متد createReadStream ، یک جریان قابل خواندن ایجاد می کنیم . به عنوان ورودی ، ما محل فایل data.txt خود را می دهیم.
3.تابع steam.on یک کنترل کننده رویداد است و در آن ، ما اولین پارامتر را به عنوان “داده” مشخص می کنیم. این بدان معناست که هر زمان داده ها از پرونده وارد جریان می شوند ،یک تابع برگشتی را اجرا می کنند. در این مورد ، ما در حال تعریف یک تابع برگشتی هستیم که 2 مرحله اساسی را انجام خواهد داد. اولین مورد ، تبدیل داده های خوانده شده از پرونده به عنوان رشته است. مورد دوم ارسال رشته تبدیل شده به عنوان خروجی به کنسول است.
4.ما هر قطعه از داده ها را که از جریان داده خوانده می شود ، گرفته و آن را به یک رشته تبدیل می کنیم.
5.سرانجام ، ما خروجی هر قطعه تبدیل شده به رشته را به کنسول ارسال می کنیم.
خروجی:

- در صورت اجرای صحیح کد ، خروجی فوق را در کنسول مشاهده خواهید کرد. این خروجی همان پرونده موجود در پرونده data.txt خواهد بود.
نوشتن فایل بصورت stream در نود جی اس
به همین روش ، که ما یک جریان فایل بصورت Stream ایجاد می کنیم ، می توانیم یک جریان نوشتن فایل بصورت Stream نیز در یک پرونده ایجاد کنیم. بیایید ابتدا یک پرونده خالی و بدون محتوا به نام data.txt ایجاد کنیم. فرض کنیم این پرونده در درایو D کامپیوتر ما قرار گرفته است. کد زیر نشان می دهد که چگونه می توانیم داده را به پرونده بنویسیم.

var fs = require("fs");
var stream;
stream = fs.createWriteStream("D://data.txt");
stream.write("Tutorial on Node.js")
stream.write("Introduction")
stream.write("Events")
stream.write("Generators")
stream.write("Data Connectivity")
stream.write("Using Jasmine")
توضیح کد:
- ما در حال ایجاد یک جریان قابل نوشتار با استفاده از روش – createWriteStream هستیم. به عنوان ورودی ، ما محل فایل txt خود را می دهیم.
- در مرحله بعدی از متد stream.write برای نوشتن سطرهای مختلف متن به فایل متنی استفاده کردیم. stream، از نوشتن این داده ها به پرونده data.txt مراقبت میکند.
اگر پرونده data.txt را باز کنید ، اکنون داده های زیر را در پرونده مشاهده خواهید کرد.
- آموزش در Node.js
- مقدمه
- رویدادها
- مولدها
- اتصال داده
- استفاده از جاسمین
pipes در Node.js
در برنامه های Node ، می توان جریانها را با استفاده از روش ()pipe که دو آرگومان را میگیرد به یکدیگر وصل کرد.
- یک جریان قابل نوشتار ضروری که به عنوان مقصد برای داده ها عمل می کند و
- یک شیء اختیاری که برای انتقال گزینه ها استفاده می شود.
اگر می خواهید داده ها را از یک پرونده به پرونده دیگر انتقال دهید ، نمونه بارز استفاده از pipes است. بنابراین بیایید نمونه ای از چگونگی انتقال داده ها از یک پرونده به پرونده دیگر با استفاده از لوله ها را ببینیم.
مرحله 1) یک پرونده با نام datainput.txt ایجاد کنید که داده های زیر را دارد. بگذارید فرض کنیم این پرونده در درایو D دستگاه محلی ما ذخیره شده است.
- آموزش در Node.js
- مقدمه
- رویدادها
- مولدها
- اتصال داده
- استفاده از جاسمین
مرحله 2) یک پرونده خالی به نام dataOutput.txt ایجاد کنید و آن را در درایو D دستگاه محلی خود قرار دهید.
مرحله 3) برای انجام انتقال داده از پرونده datainput.txt به پرونده dataOutput.txt کد زیر را بنویسید.

var fs = require("fs");
var readStream = fs.createReadStream("D://datainput.txt");
var writeStream = fs.createWriteStream("D://dataOutput.txt");
readStream.pipe(writeStream);
توضیح کد:
- ما ابتدا یک پرونده “readstream” را در پرونده txt خود ایجاد می کنیم که شامل تمام داده های مورد نیاز برای انتقال به پرونده جدید است.
- سپس ما نیاز به ایجاد “Writestream” به پرونده dataOutput.txt که فایل خالی ما است و مقصد انتقال داده ها از پرونده datainput.txt است.
- سپس از دستور pipes برای انتقال اطلاعات از جریان خواندن به جریان نوشتن استفاده می کنیم. دستور pipes ، تمام داده های وارد شده به خواندن را می گیرد ، و آن را به سمت نوشتن متن سوق می دهد.
اگر اکنون پرونده dataOutput.txt را باز کرده اید ، تمام داده های موجود در پرونده datainput.txt را مشاهده خواهید کرد.
رویدادها یا Events در Node.js
Events یا رویدادها یکی از مفاهیم کلیدی در Node.js هستند و بعضی اوقات به Node.js به عنوان یک چارچوب رویداد محور گفته می شود. اصولاً یک رویداد اتفاقی است که رخ می دهد. به عنوان مثال ، اگر یک اتصال به یک پایگاه داده برقرار شود ، رویداد ارتباط بانک اطلاعاتی آغاز می شود. برنامه نویسی رویداد محور، ایجاد توابعی است که باعث شروع رویدادهای خاص می شوند.
بیایید به یک مثال ساده برای تعریف یک رویداد در Node.js بزنیم .ما می خواهیم رویدادی به نام ‘data_received’ ایجاد کنیم. با شروع این رویداد ، متن ” “data received” ” به کنسول ارسال می شود.

var events = require('events');
var eventEmitter = new events.EventEmitter();
eventEmitter.on('data_received', function() {
console.log('data received succesfully.');
});
eventEmitter.emit('data_received');
توضیح کد:
- با استفاده از تابع require ، ماژول ” events ” را درج کنید. با استفاده از این ماژول ، می توانید رویدادهایی را در nod .js ایجاد کنید.
- یک فرستنده ی رویدادهای جدید ایجاد کنید. این مورد برای پیوند دادن این رویداد استفاده می شود ، که در این مورد “data_received” به یک تابع برگشتی است که در مرحله 3 تعریف شده است.
- ما یک تابع رویداد محور را تعریف می کنیم که می گوید اگر در صورت بروز رویداد “data_received” ما باید متن “data_received” را درخروجی کنسول قراردهیم.
- در آخر ، ما با استفاده از تابع eventEmiter.emit یک اسلحه دستی از رویداد خود داریم. این رویداد data_received را شروع می کند.
هنگام اجرای برنامه ، متن “data received ” مطابق شکل زیر به کنسول ارسال می شود.

انتشار رویدادها یا Emitting Events در Node.js
هنگام تعریف رویدادها ، روشهای مختلفی برای وقایع وجود دارد که می توان از آنها استفاده کرد. این مبحث تمرکزش را بر جزئیات هر یک از آنها می پردازد.
- یک بار اجرا کننده رویداد
بعضی اوقات ممکن است شما علاقه مند باشید فقط در اولین باری که رویداد اتفاق می افتد واکنش نشان دهید. در این مواقع می توانید از روش ()once استفاده کنید. بیایید ببینیم که چگونه می توانیم از متد once برای اجرای کننده ی رویداد استفاده کنیم.

توضیح کد:
- در اینجا ما از روش “once” استفاده می کنیم تا بگوییم که برای رویداد “data_received” ، تابع برگشتی فقط باید یک بار انجام شود.
- در اینجا ما به طور دستی رویداد “data_received” را شروع می کنیم.
- وقتی رویداد “data_received” دوباره شروع شود ، این بار هیچ اتفاقی نخواهد افتاد. این به دلیل اولین قدم است که در آنجا گفتیم که این رویداد فقط یک بار می تواند آغاز شود.
اگر کد به درستی اجرا شود ، خروجی موجود در کنسول با موفقیت “data_received” خواهد بود. این پیام فقط یک بار در کنسول ظاهر می شود.
- بازرسی شنوندگان رویداد
در هر نقطه از عمر خود ، یک پخش کننده رویداد می تواند صفر یا بیشتر شنوندگان داشته باشد که به آن متصل هستند. شنوندگان برای هر نوع رویداد می توانند از چند طریق مورد بازرسی قرار گیرند. اگر شما فقط می خواهید تعداد شنوندگان پیوست را تعیین کنید ، به دنبال روش () EventEmitter.listenerCount نباشید.
(توجه: شنوندگان مهم هستند زیرا برنامه اصلی باید بداندکه آیا شنوندگان در پرواز به یک رویداد اضافه می شوند ، در غیر این صورت این برنامه با نقص کار می کند زیرا شنوندگان اضافی فراخوانی می شوند.)

توضیح کد:
- ما در حال تعریف یک نوع eventEmitter هستیم که برای استفاده از روش های مرتبط با رویداد لازم است.
- سپس ما در حال تعریف شیئی به نام emitter هستیم که برای تعریف کننده های رویداد ما استفاده می شود.
- ما در حال ایجاد 2 رویداد هستیم که اساساً هیچ کاری انجام نمی دهند. این فقط به عنوان مثال ساده برای نشان دادن نحوه عملکرد روش listenerCount می باشد.
- حال هنگامی که از رویداد listenerCount در رویداد data_received ما استفاده می کنید ، تعداد شنوندگان این رویداد را در پرونده کنسول ارسال می کنید.
- اگر کد به درستی اجرا شود ، مقدار 2 در کنسول نشان داده می شود.
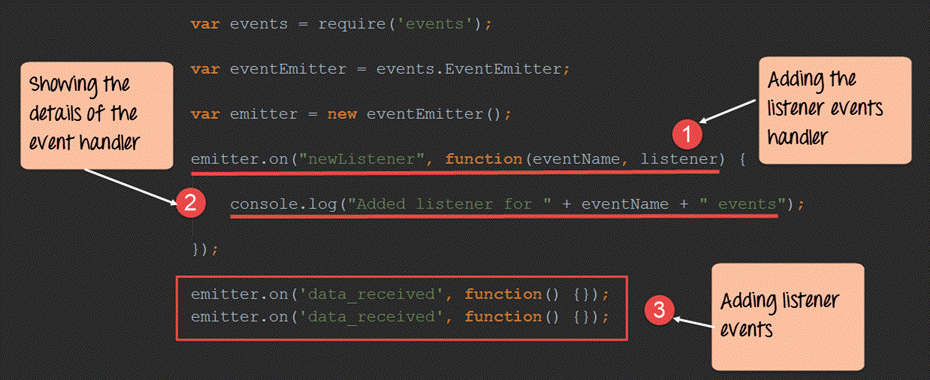
3. رویداد newListener
هر بار که یک کنترل کننده رویداد جدید ثبت شود ، پخش کننده رویداد، یک رویداد newListener را منتشر می کند. این رویداد برای شناسایی مجریان رویداد جدید استفاده می شود. شما معمولاً هنگام تخصیص منابع یا انجام برخی اقدامات برای هر اداره کننده رویداد جدید ، معمولاً از رویداد newListener استفاده می کنید.

var events = require('events');
var eventEmitter = events.EventEmitter;
var emitter = new eventEmitter();
emitter.on("newListener", function(eventName, listener) {
console.log("Added listener for " + eventName + " events");
});
emitter.on('data_received', function() {});
emitter.on('data_received', function() {});
توضیح کد:
- ما در حال ایجاد یک کنترل کننده ی رویداد جدید برای رویداد ‘newListener’ هستیم. بنابراین هر زمان که یک کنترل کننده رویداد جدید ثبت شود ، متن ” “Added listener for” + نام رویداد در کنسول نمایش داده می شود.
- در اینجا ما در حال نوشتن متن کنسول “Added listener for ” + نام رویداد برای هر رویداد ثبت شده هستیم.
- ما در حال تعریف 2 عامل کنترل کننده رویداد برای رویداد “data_received” هستیم.
اگر کد بالا به درستی اجرا شود ، متن زیر در کنسول نشان داده می شود. فقط نشان می دهد که کنترل کننده رویداد “newListener” دو بار شروع شده است.
شنوندگان برای رویدادهای data_received اضافه شدند.
شنوندگان برای رویدادهای data_received اضافه شدند.
خلاصه
- جریان داده در Node.js برای خواندن و نوشتن داده ها از دستگاه های ورودی-خروجی استفاده می شود. Node.js از کتابخانه ‘fs’ برای ایجاد جریانهای قابل خواندن و نوشتاری در پرونده ها استفاده می کند. از این جریان ها می توان برای خواندن و نوشتن داده ها از پرونده ها استفاده کرد.
- برای اتصال چندین جریان به هم می توان از pipes استفاده کرد. یکی از متداول ترین نمونه ها ، انتقال جریان خواندن و نوشتن به یکدیگر برای انتقال داده ها از یک پرونده به پرونده دیگر است.
- Node.js اغلب به عنوان یک چارچوب رویداد محور نیز نشان داده می شود ، و تعریف رویدادها در Node.js. بسیار آسان است. توابع قابل تعریف هستند که به این رویدادها پاسخ می دهند.
- رویدادها همچنین روش هایی برای پاسخ به رویدادهای کلیدی را در معرض نمایش قرار می دهند. به عنوان مثال ، ما شاهد کنترل رویداد () once هستیم که می تواند مورد استفاده قرار گیرد تا اطمینان حاصل شود که یک تابع برگشتی فقط یک بار در هنگام شروع یک رویداد انجام می شود.
پروفایل

نکات، تجربیات، محتوای آموزشی و مطالب گردآوری شده در حوزه برنامه نویسی وب